こんにちは、はつみんです♪
今回はサイトの基本設定について学んでいきましょう。
JINというWordPressのテーマを使います!
テーマというのは装飾機能です。
大枠を指定のデザインにできる画期的な機能
ポータルサイトをつくりたい、LP、ブログをつくりたい、などの様々な用途に合わせて色々なテーマが有料や無料で売られています。
これらを購入して大枠のデザインを
今回はJINというブログ作成のテーマにします。
ワードプレス初心者が作るには1番わかりやすいものになります。
プログラミング言語が必要になるケースがあり、操作も難しく挫折ポイントになるので
使用しやすいJINを使用し、メインのライティングにスムーズに移行できるようにします。
さっそくテーマの購入!
JIN購入ぺージURL

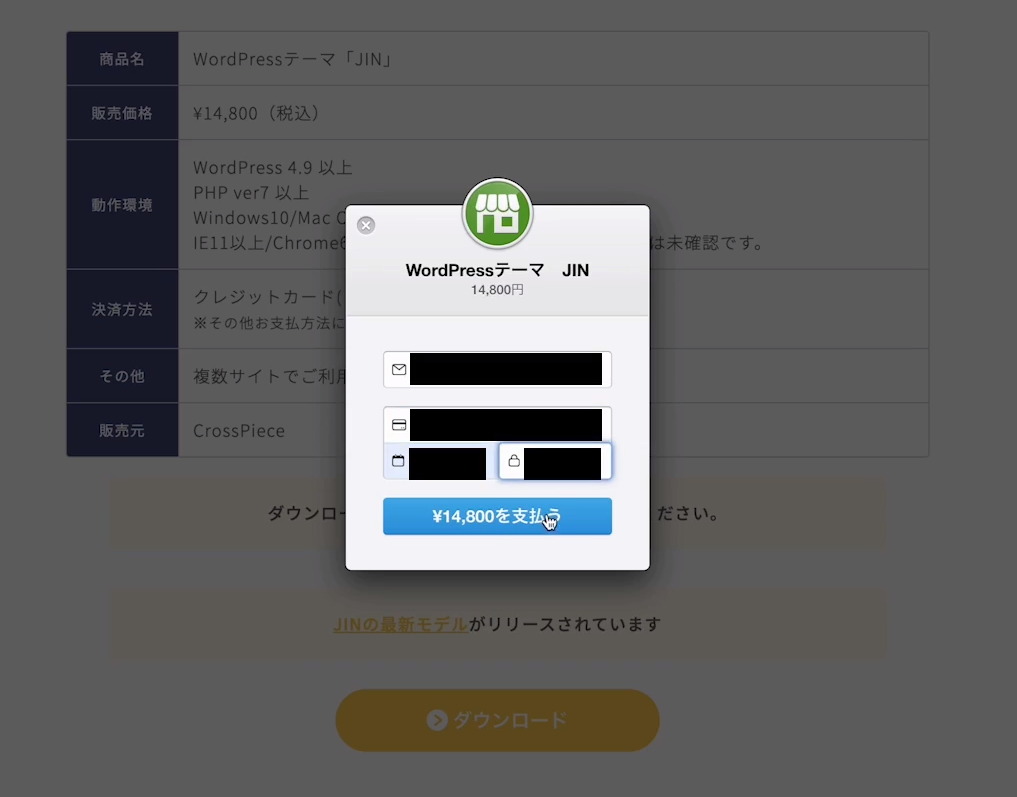
こちらのページに飛んだら、ダウンロードをクリックしてください。

メールアドレスを入力し、カード番号を入力します。
「14,800円を支払う」をクリックしてください。
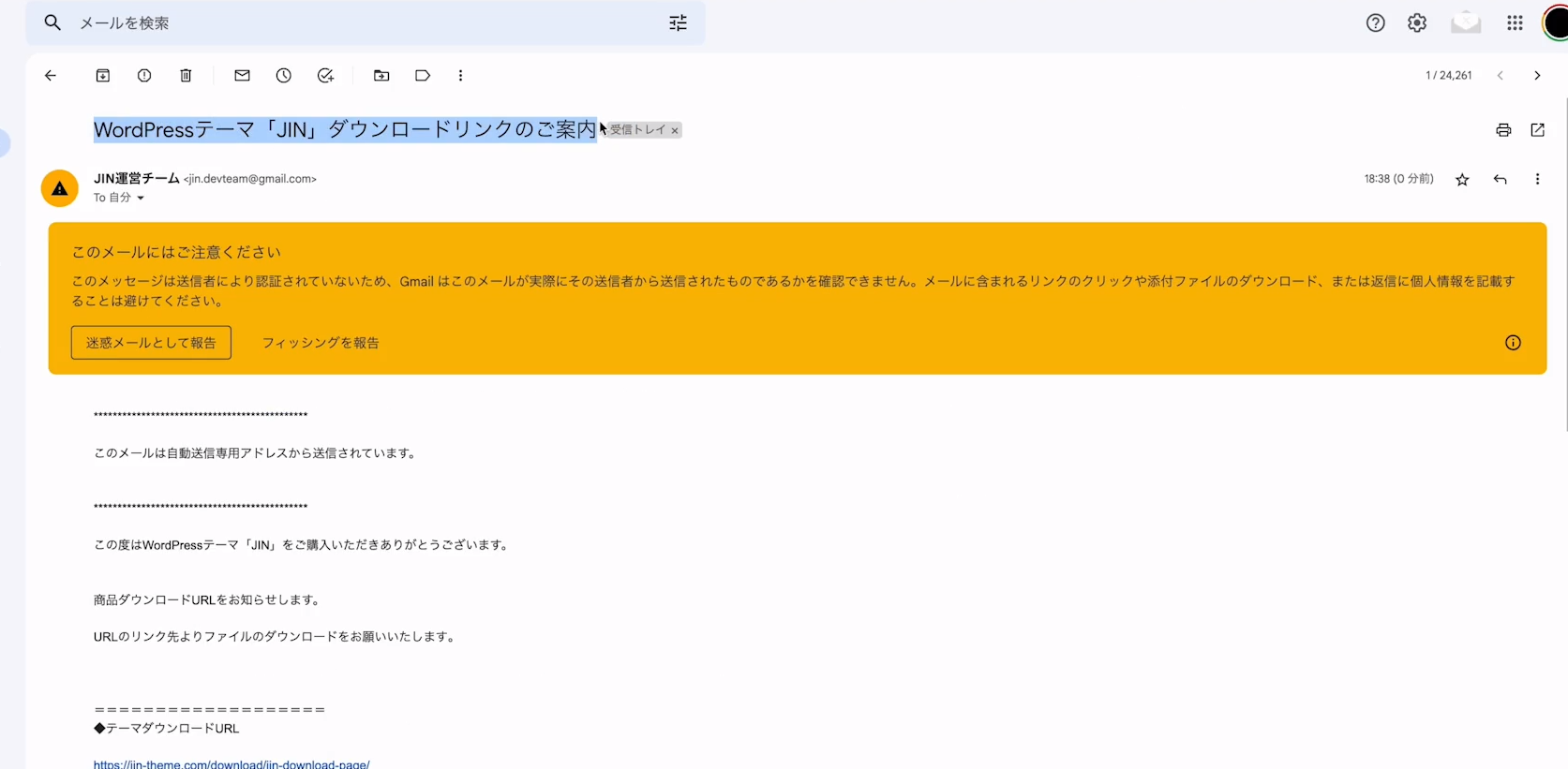
こちらのメールアドレスに、メールが届きますので確認してください。

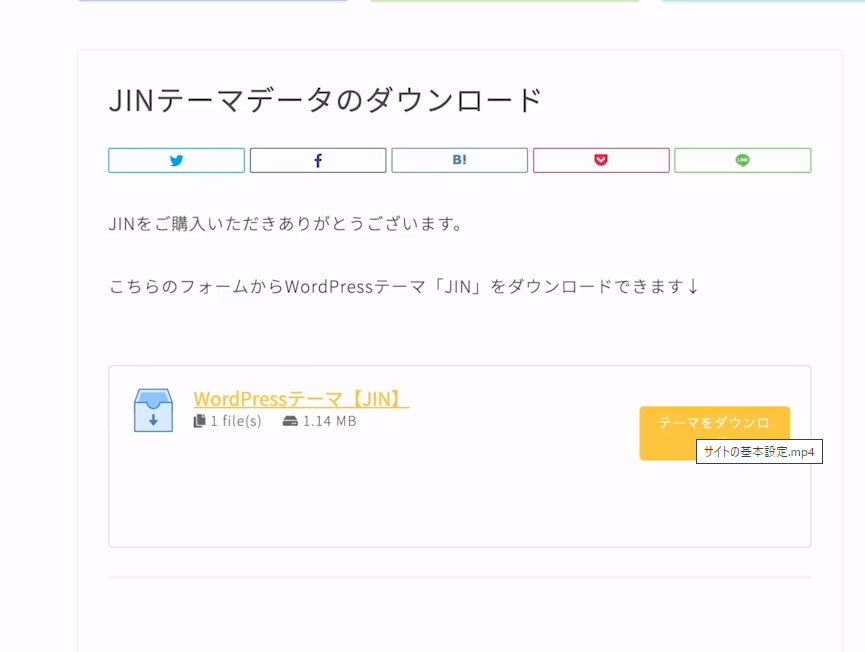
こちらのテーマダウンロードURLをクリックしてください。

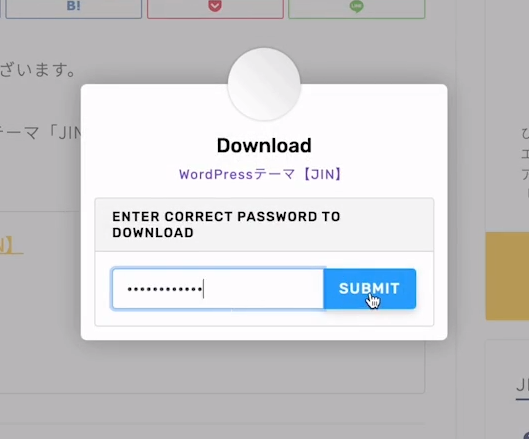
メールに記載されているパスワードを貼り付けしてください。

JINのダウンロードが完了しました。
ワードプレスにJINをインストールしましょう!

外観のテーマをクリックし、
新規追加をクリック。
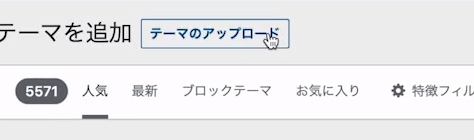
テーマをアップロードをクリックします。

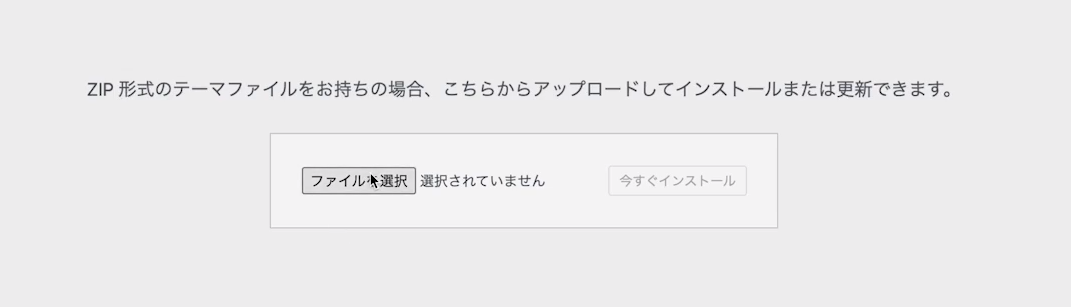
先ほどダウンロードしたJINのファイルを読み込みます。

今すぐインストールをクリック。

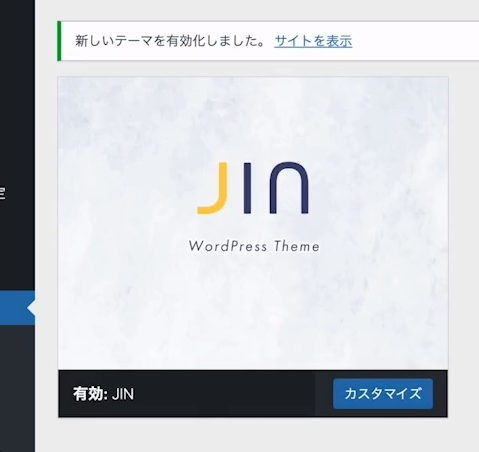
有効化をクリックするとすぐに反映されます。
これでJINをワードプレスにインストールすることができました。

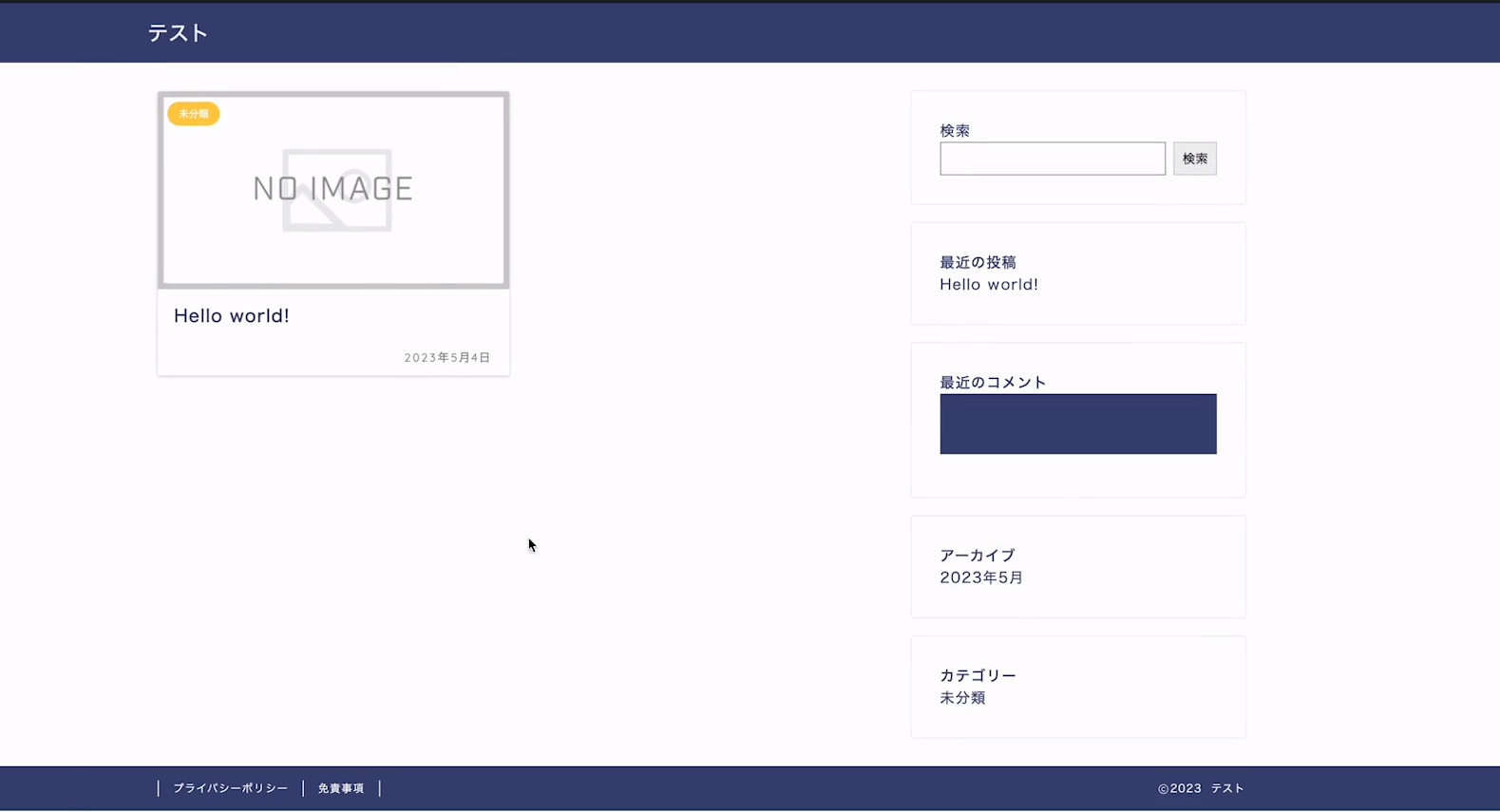
試しに開いて見ると、すでにそれっぽい形になっています。
このようにインストールするだけでそれっぽいサイトになるのがワードプレステーマになります。
今後、最初の基本設定や、ワードプレステーマについてのブログも掲載予定ですので、そちらもご確認ください。
最後まで読んでいただき、ありがとうございました!